dev-yakuza.posstree.com/ko/react-native/react-native-splash-screen/
App Splash 스크린
RN(React Native) 프로젝트에서 react-native-splash-screen를 사용하여 Splash 스크린을 원하는 시간에 종료하도록 만들어 보자.
dev-yakuza.posstree.com
github.com/crazycodeboy/react-native-splash-screen
crazycodeboy/react-native-splash-screen
A splash screen for react-native, hide when application loaded ,it works on iOS and Android. - crazycodeboy/react-native-splash-screen
github.com
npm install --save react-native-splash-screen1.
-Android
None-iOS
cd ios
pod install
cd ../
2.
-Android MainActivity.java (android/app/src/main/java/[Your]/[Package]/[Name])
package com.s_archive.lotto;
import android.os.Bundle;//Add Here
import com.facebook.react.ReactActivity;
import org.devio.rn.splashscreen.SplashScreen;//Add Here
public class MainActivity extends ReactActivity {
//Add Here if not Exist onCreate
@Override
protected void onCreate(Bundle savedInstanceState) {
SplashScreen.show(this); // here
super.onCreate(savedInstanceState);
}
//to Here
//...other codes
/**
* Returns the name of the main component registered from JavaScript. This is used to schedule
* rendering of the component.
*/
@Override
protected String getMainComponentName() {
return "lotto";
}
}-iOS AppDelegate.m (ios/[ProjectName])
#import "AppDelegate.h"
#import <React/RCTBridge.h>
#import <React/RCTBundleURLProvider.h>
#import <React/RCTRootView.h>
#import "RNSplashScreen.h" //here
//..other code
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// ...other code
[RNSplashScreen show]; // here
// or
//[RNSplashScreen showSplash:@"LaunchScreen" inRootView:rootView];
return YES;
}
@end
3.
-Android Create launch_screen.xml (android/app/src/main/res/layout)
(create the layout-folder if it doesn't exist)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#f78e00"
android:orientation="vertical">
<!-- android:background equal to your image background -->
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitCenter"
android:src="@drawable/launch_screen" />
</RelativeLayout>
***Tip***
get color Hex Code from image file from web service
Image Color Picker
...pick your color online Color Picker Click on the image to get the html codes.. Use the online image color picker right to select a color and get the HTML Color Code of this pixel. Also you get the HEX color code value, RGB value and HSV value. You can p
imagecolorpicker.com
Input launch_screen.png
set Icon Type to Launcher Icons
stackoverflow.com/questions/42077596/adding-image-asset-but-the-image-is-coming-out-blank
(Notice. set Name launch_screen)
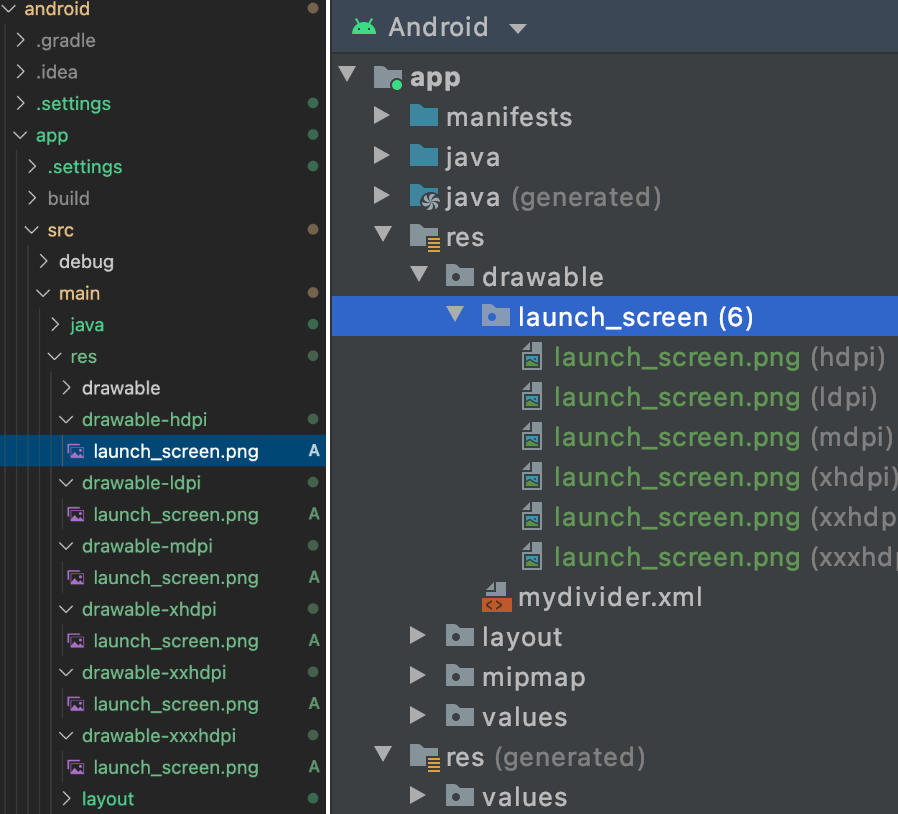
- drawable-ldpi
- drawable-mdpi
- drawable-hdpi
- drawable-xhdpi
- drawable-xxhdpi
- drawable-xxxhdpi
크기 순서 l<m<h<xh<xxh<xxxh 모두 같은 파일명(launch_screen.png)로 해야한다.
(android/app/src/main/res/drawable-hdpi/launch_screen.png)

4
-JS
import React, { useEffect } from 'react';
import SplashScreen from 'react-native-splash-screen'
export default function App(){
useEffect(()=>{
//anyWhere you want
SplashScreen.hide();
},[])
}'JavaScript > React Native' 카테고리의 다른 글
| [React-Native] error Could not find "Podfile.lock" (0) | 2021.05.10 |
|---|---|
| [ReactNative] react-native-picker itemStyle in Android (0) | 2020.12.24 |
| [React Native & Android] Build apk,abb (0) | 2020.11.30 |
| [React Native, FireBase ect] Firebase 오류 (app:multiDexListDebug) (0) | 2020.11.24 |
| [React Native] Change Package(Android) & Bundle Id(iOS) (0) | 2020.11.24 |

댓글