카카오톡을 통해 사용자 정보를 받아오고
이를 파이어베이스를 통해 가입 및 로그인을 구현하자.
1. Kakao Developers 에 가입을 한 후 어플리케이션을 추가하자.
2. root/public/index.html
<!DOCTYPE html>
<html lang="en">
<head>
...
<!-- Add Here for Kakao SDK-->
<script src="https://developers.kakao.com/sdk/js/kakao.js"></script>
<script>
Kakao.init('JAVASCRIPT_KEY')
console.log(Kakao.isInitialized())
</script>
</head>
<body>
...
<div id="root"></div>
</body>
</html>
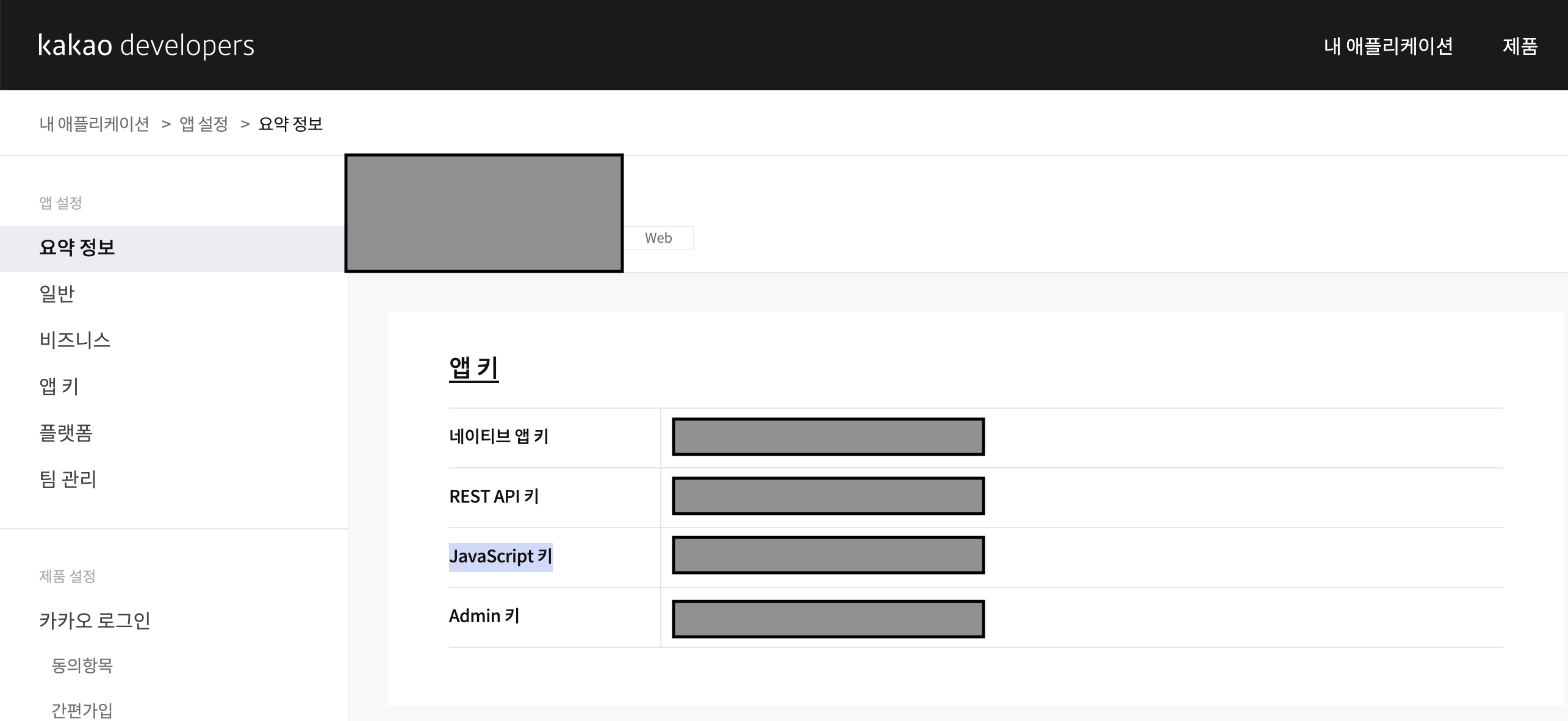
JAVASCRIPT_KEY 는 Kakao Developers -> 내 애플리케이션 -> My App -> 앱 키 (JavaScript 키)

3. App.js
//Line 1
/*global Kakao*/
function App(){
useEffect(()=>{
console.log(Kakao.isInitialized())
},[])
return(
...
)
}한 번 더 확인해준다. /*global Kakao*/를 필수적으로 적어주자.
Kakao.Auth.authorize는 redirectUri가 필요하고 이는 등록이 필요하다.
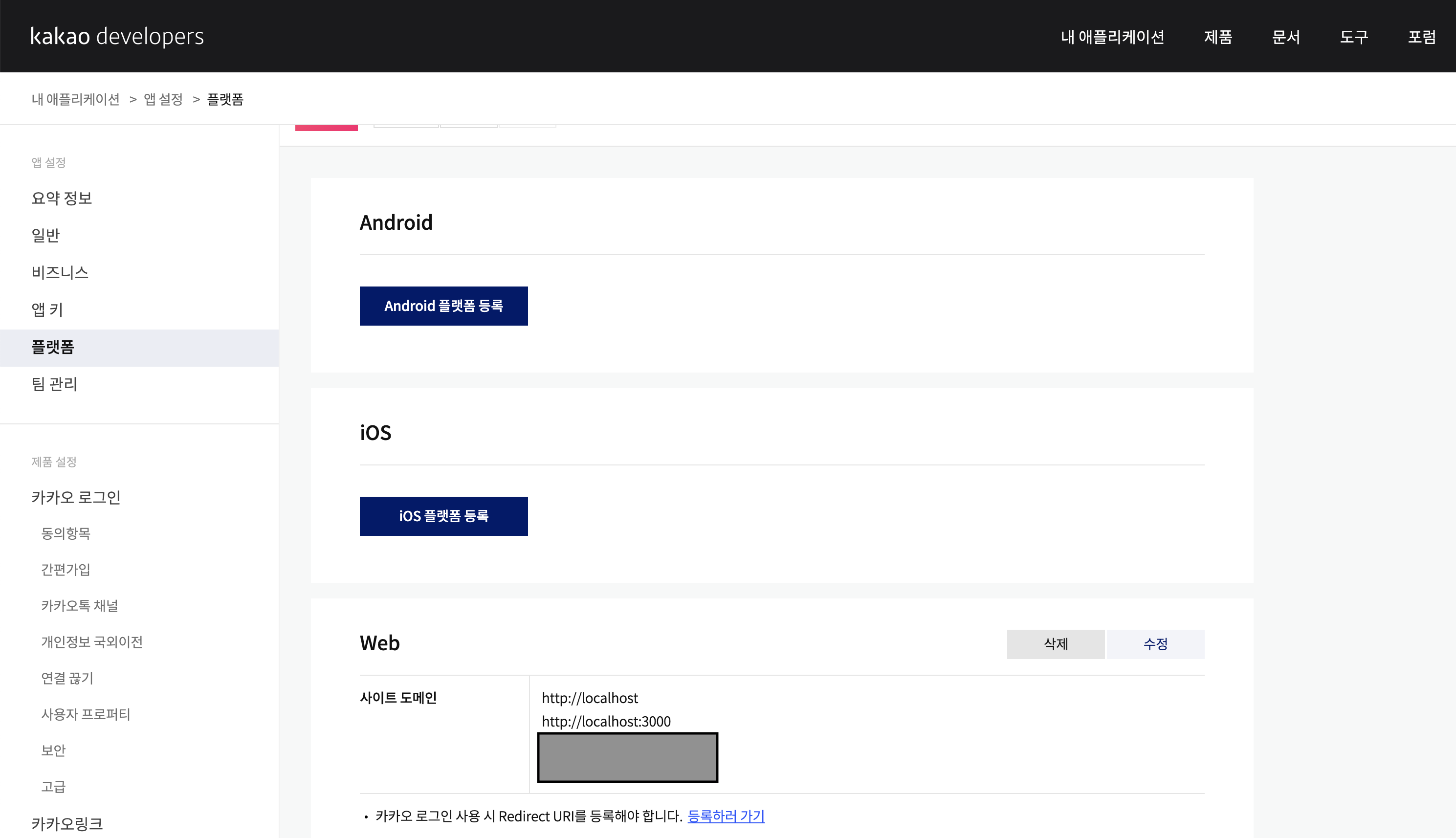
redirectUri는 Kakao Developers -> 내 어플리케이션 -> My App -> 플랫폼 -> Web

React를 통해 사용할 예정이므로 http://localhost:3000을 추가합니다.
const redirectUri = "http://localhost:3000"
const onClickToAuthorize = () =>{
Kakao.Auth.authorize({
redirectUri : redirectUri
})
}
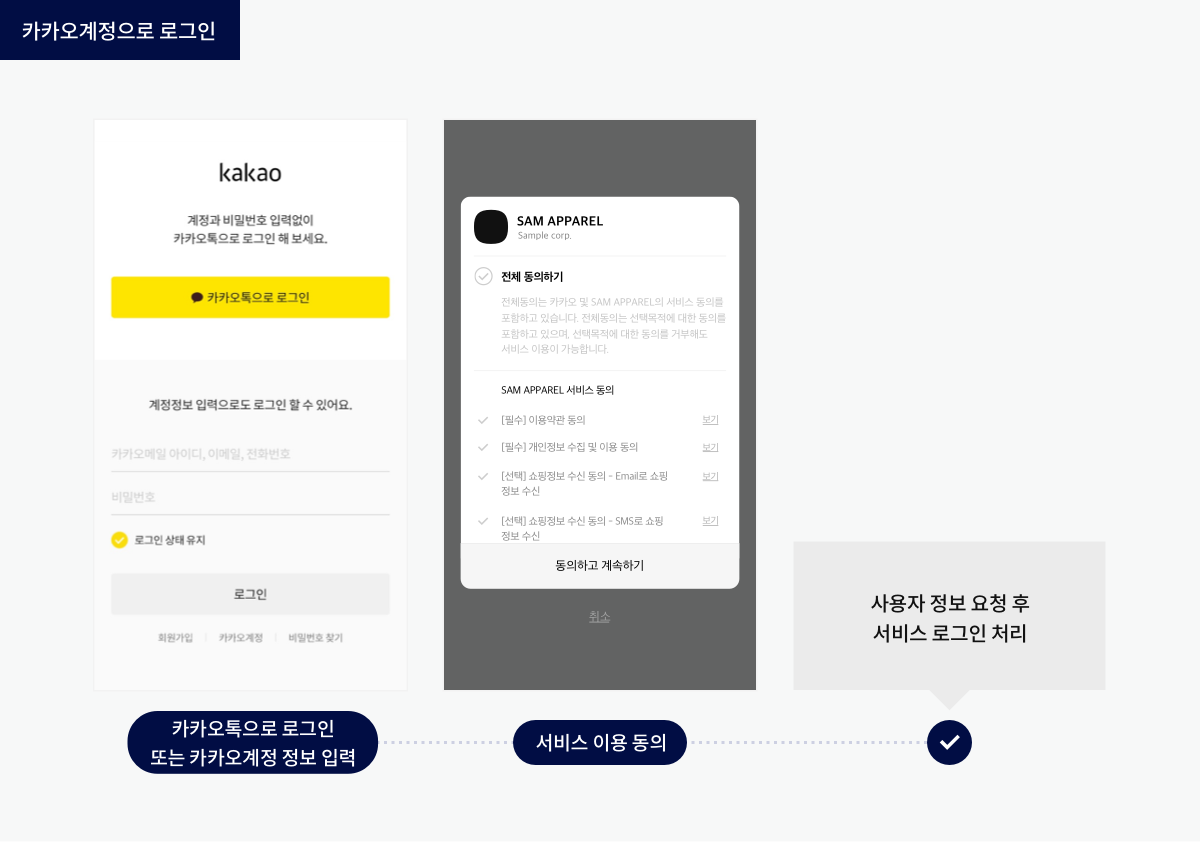
Kakao.Auth.authorize를 실행시키면 위와같은 화면이 나오고 동의하고 계속하기를 누르면 redirectUri로 code가 전달된다.
ex)localhost:3000/?code=xxxxxxyyyyyyyzzzzzzz
지금은 localhost:3000에서 요청을하고 다시 localhost:3000에서 오기 때문에 뒤에 이어서 /?code=xxx를 감지하는 코드를 짜보자
App.js
import {useEffect} from 'react'
function App(){
useEffect(()=>{
const authorizeCodeFromKakao = window.location.search.split("=")[1]
if(authorizeCodeFromKakao !== undefine){
console.log(`authorizeCodeFromKakao : ${authorizeCodeFromKakao}`)
}else{
console.log("No AuthorizeCodeFromKakao")
}
},[])
return (
...
)
}authorizeCodeFromKakao는 우리가 필요한 "토큰"을 받기위한 도구이다.
토큰을 받기위해서는 JavaScript가 아닌 REST API를 이용해서 받아와야한다.
다행이도 React에는 fetch를 통한 REST API작업을 수행할 수 있다(고 들었다. 사실 이번에 처음해본다. ㅠㅠ)
/*** 이 구간은 토큰을 받아오기 위한 우여곡절이 담겨있는 부분이므로 빠르게 결과만 보고 싶으시다면 넘어가주세요!

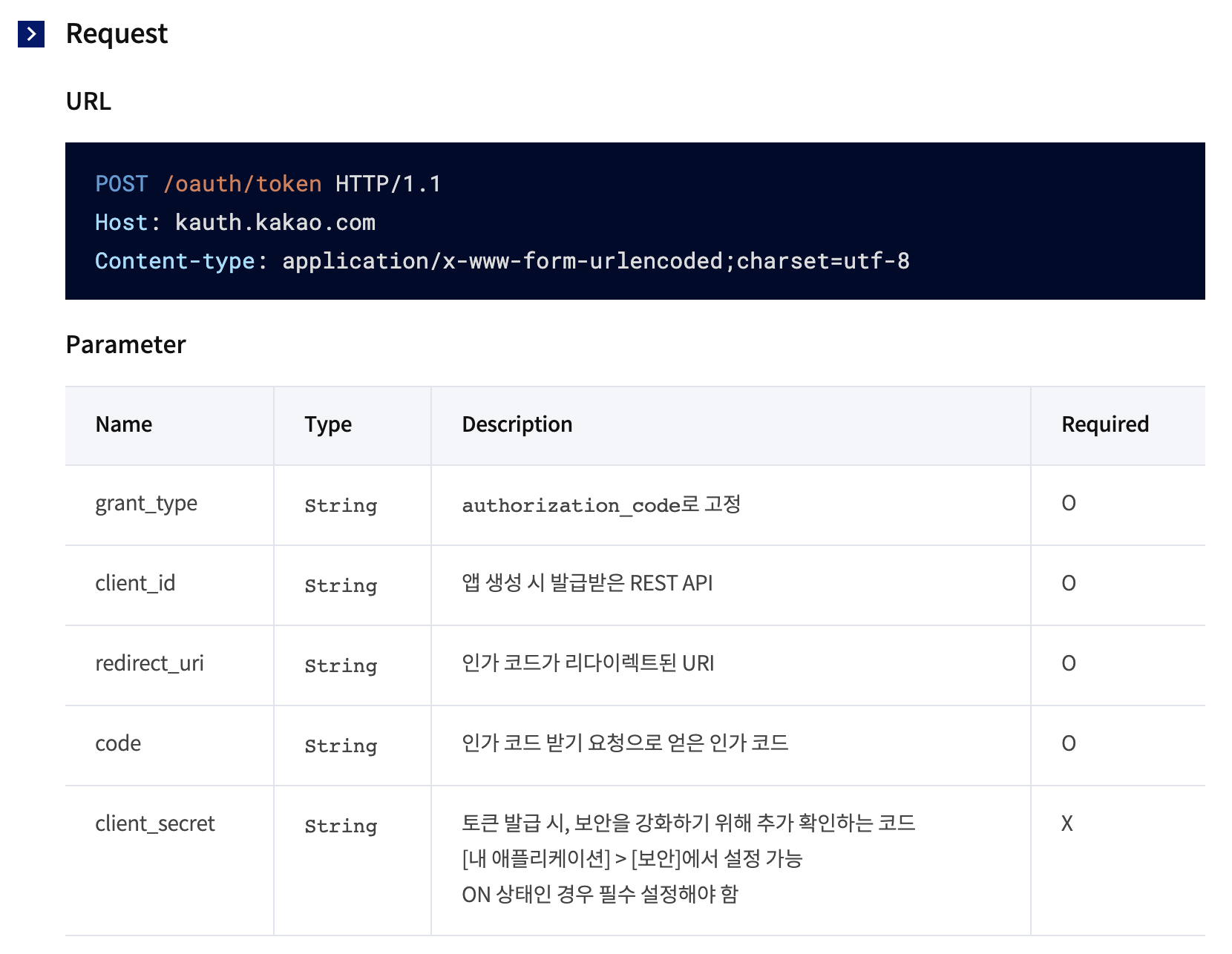
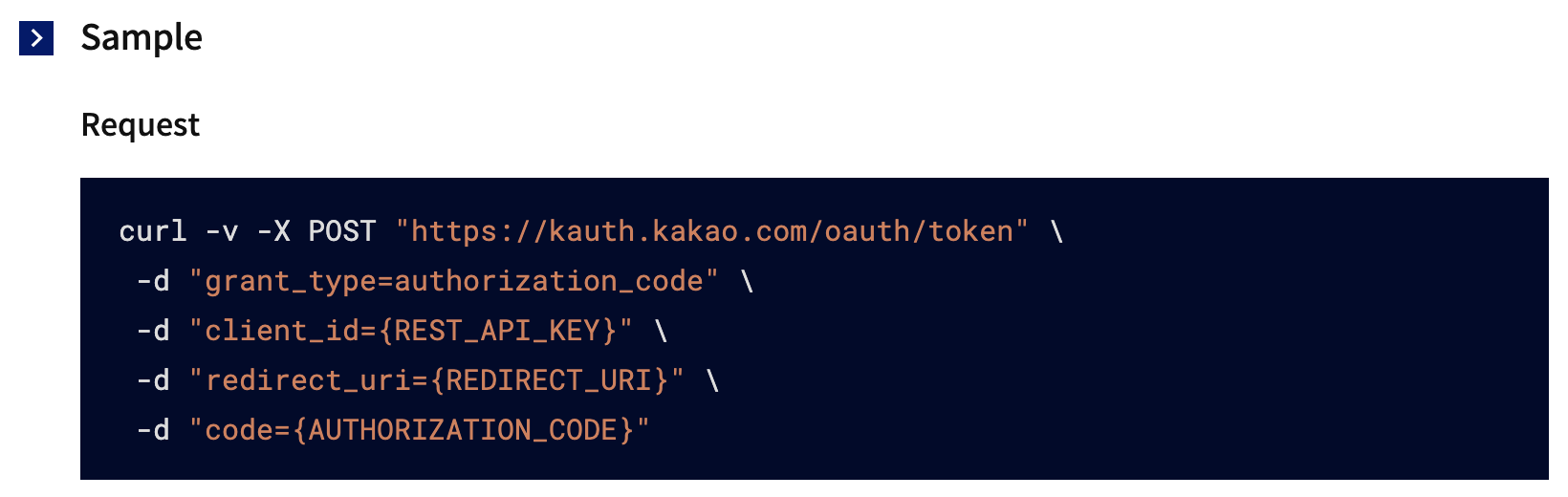
문서의 안내에 따라 REST API로 토큰받기를 해보겠다. REST API문서로 가서 살펴보자


위 처럼 요청하는 방법과 예시에 따라 fetch를 사용하여 적어본다.
(fetch에 대해 무지하기 때문에 구글링을 통해 여러분의 힘을 빌렸다)
velog.io/@ppl8709/TIL-3-fetch-%ED%95%A8%EC%88%98
(react) fetch 함수
부트캠프 첫주차에 만든 인스타그램을 리액트로 바꾸는 것까지 진행했다. 이번에는 백엔드에서 API를 받아와서 로그인이 될 수 있도록 작업했다.fetch함수는 API를 사용하여 백엔드 서버와 비동기
velog.io
import {useEffect} from 'react'
function App(){
useEffect(()=>{
const authorizeCodeFromKakao = window.location.search.split("=")[1]
if(authorizeCodeFromKakao !== undefine){
console.log(`authorizeCodeFromKakao : ${authorizeCodeFromKakao}`)
const body = {
grant_type: "authorization_code",
client_id: process.env.REACT_APP_REST_API_KEY,
redirect_uri: redirect_uri,
code: authorizeCodeFromKakao
}
fetch("https://kauth.kakao.com/oauth/token",{
method: "POST",
headers: {
'content-type' : 'application/x-www-form-urlencoded;charset=utf-8'
},
body : JSON.stringfy(body)
})
.then(res => res.json())
.then((data) => {
console.log(data)
})
}else{
console.log("No AuthorizeCodeFromKakao")
}
},[])
return (
...
)
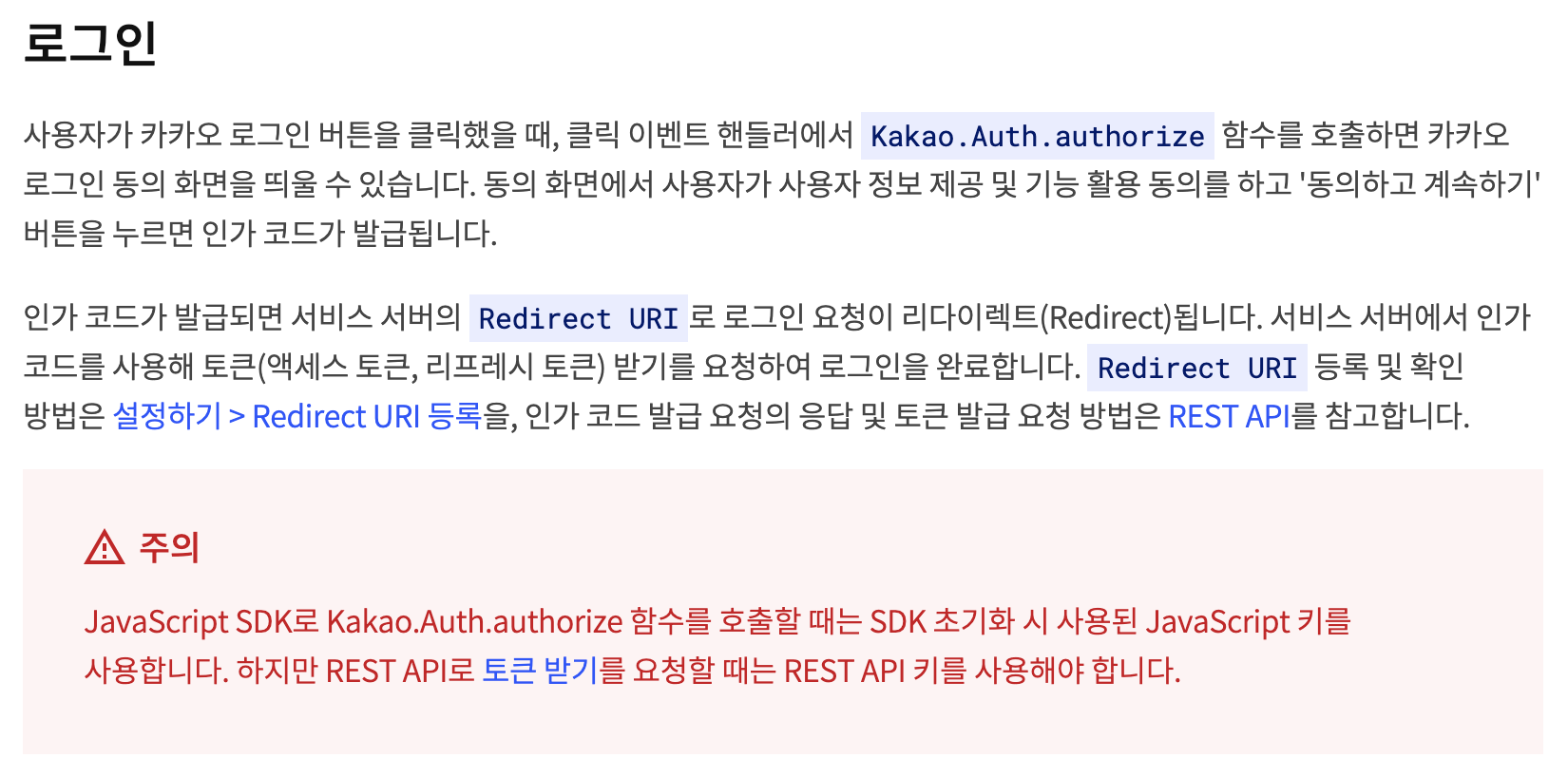
}주의할 점은 client_id 에 Javascript API Key가 아닌 REST API KEY가 필요하다는 점이다.
이는 앞서 설명한 Kakao SDK를 사용하기 위해 Javascript Key를 받는 방법과 동일하다.
(Kakao SDK (in React) 를 사용할 땐 Javascript API Key, fetch 와 같은 REST API를 사용할 땐 REST API KEY)
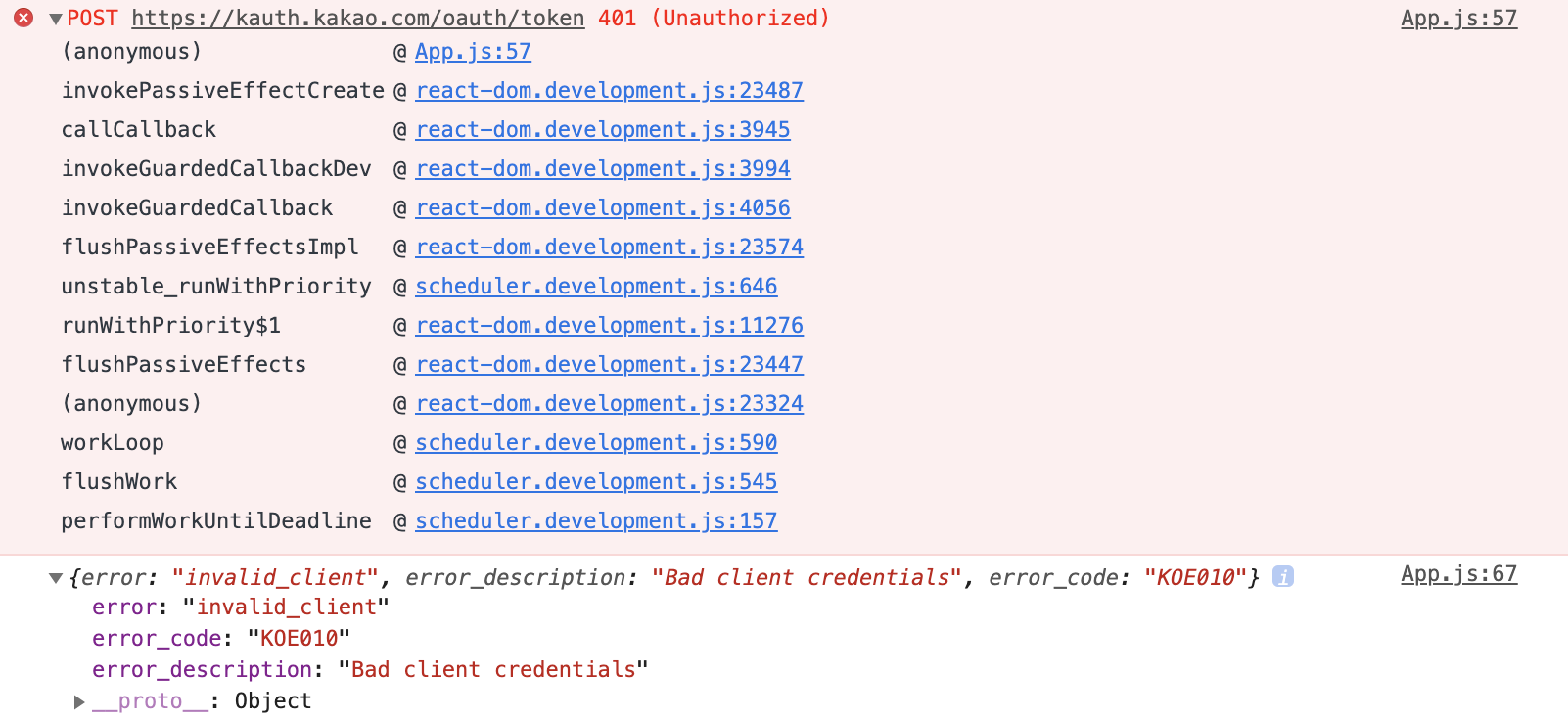
준비는 끝났으니 로그인을 시도해보자. 는 오류가 뜰 것이다.(in Console)

후... 구글링을 하다 비슷한 상황을 마주치신분이 계셨다.
javascript - 카카오 로그인 with Vue.js
목표 Vue.js를 이용하여 카카오 로그인 카카오 AccessToken, RefreshToken 가져오기 유저 정보 가져오기 준비물 developers.kakao.com/ REST API 키 Javascript 키 Admin 키 Flow 인증 코드 요청 (javascript SDK..
kdinner.tistory.com
이렇게 하면 됩니당***/
결론은 body를 QueryString으로 넣어주어야 한다는 것이였다.
import {useEffect} from 'react'
function App(){
useEffect(()=>{
const authorizeCodeFromKakao = window.location.search.split("=")[1]
if(authorizeCodeFromKakao !== undefine){
console.log(`authorizeCodeFromKakao : ${authorizeCodeFromKakao}`)
const body = {
grant_type: "authorization_code",
client_id: process.env.REACT_APP_REST_API_KEY,
redirect_uri: redirect_uri,
code: authorizeCodeFromKakao
}
const queryStringBody = Object.keys(body)
.map(k => encodeURIComponent(k) + "=" + encodeURI(body[k]))
.join("&")
fetch("https://kauth.kakao.com/oauth/token",{
method: "POST",
headers: {
'content-type' : 'application/x-www-form-urlencoded;charset=utf-8'
},
body : queryStringBody
})
.then(res => res.json())
.then((data) => {
console.log(data)
})
}else{
console.log("No AuthorizeCodeFromKakao")
}
},[])
return (
...
)
}잘된다...
원래는 회원정보까지 받아오고 파이어베이스 Auth에 회원가입까지 하는걸 다 적으려 했는데 진이 빠져서 다음 글에 적도록하겠다.
'JavaScript > React' 카테고리의 다른 글
| [React] React + Typescript + SCSS + Webpack + Babel (0) | 2022.08.04 |
|---|---|
| [React] Useful Third Party Library (0) | 2022.07.14 |
| [React, 두둥] React Router 를 이용한 페이지 이동 (0) | 2021.03.19 |
| [두둥] react-responsive & react-device-detect (0) | 2021.03.17 |
| [React, Next.js] When to Use Static Generation VS Server-side Rendering (0) | 2020.10.25 |
댓글